Kindness of strangers
We had the privilege to witness the 2024 eclipse in beautiful Durango, Mexico. To get there we took a bus from Mazatlán, and it did not go as planned, as a four hour trip turned into an eighteen hour ordeal; an ordeal that became one of my favourite parts of the trip as we experienced, first hand, the wonderful kindness of strangers.

After traveling to Utah to view the annular eclipse in November, an experience that was absolutely incredible, both because of the eclipse itself and because of the people with whom we shared it, Lenore and I knew we had to travel somewhere to view the great North American total eclipse of 2024. After looking at cloud coverage maps, it didn’t take long to make our decision: we needed to go to Durango City, Mexico.
Now, despite being a location of deep and fascinating history, beautiful architecture, and delicious food, Durango isn’t exactly a common tourist destination, which means, in the past, traveling there would have been a bit challenging. Fortunately for us, ten years ago a brand new highway was opened that connects Mazatlán to Durango, turning what was once a 7 to 8 hour journey across a highway colourfully referred to as The Devil’s Backbone into a 3-4 hour trip through 63 tunnels and across one of the highest cable-stayed bridges in the world.
Realizing this, we came up with our plan: we’d fly into Mazatlán, spend a couple of days there, and then take a bus to Durango the day before the eclipse, tour around that afternoon, view the eclipse the next day, and then return to Mazatlán the day after and enjoy a few more days of sun and sand before flying home.
I would’ve never guessed that bus trip would turn into one of my favourite memories from the trip. And not for the reasons you’d expect.
Continue reading...- (https://b-ark.ca/qqysG2)
Just released version 3.6.7-2 of my old NetHack port for the Nintendo DS with some QoL improvements and bug fixes. It’s amazing how, when you step away from a project for, oh, 15-ish years, you start to notice little warts that you’d just gotten used to…
- (https://b-ark.ca/EC_AEI)
Don’t ask me why, but I restarted tinkering with my old DS port of NetHack! I forgot how much fun it is coding for platforms like the DS. It’s just so… simple.
I was also reminded that, you know, my port plays really damn well. I forgot how many hours I logged in it! So, if you’re a NetHack fan, own a DS, and have a flash card, all four of you can try it out!
https://github.com/fancypantalons/NetHack/releases/tag/NetHackDS-3.6.7-1
- (https://b-ark.ca/M4mcca)
If I’m asked what I accomplished on my break, the first thing I’ll list is using my iFixit kit to repair the shoulder buttons on my old Nintendo DS Lite (easy repair, corroded contacts in the micro switches). Why? Because it was there.
- (https://b-ark.ca/Aw62GO)
From Jenny Odell in “How to Do Nothing”, on the power of what she calls “manifest dismantling”, or the intentional dismantling of the artifacts of “progress” as part of recalibrating our relationship with both our environment and each other:
“When we pry open the cracks in the concrete, we stand to encounter life itself–nothing less and nothing more, as if there could be more.”
- (https://b-ark.ca/e0AAk6)
“can you successfully post replies to M.B. from your blog?”
There’s only one way to find out…
- (https://b-ark.ca/_qOOY4)
Well, what started off as an icy mess turned into an absolute banger of a day up at Sunshine! Just gotta wait for that snow to thaw. Ngl, though, spring skiing conditions in Alberta on January 30th is weird…
- (https://b-ark.ca/8sw404)
Stories like this are why, despite being in tech for decades, I tend to avoid closed smart devices:
https://arstechnica.com/gadgets/2024/01/fossil-smartwatches-go-extinct-company-quits-wear-os-ecosystem/
An analog or old school digital watches can work for decades, but remotely updatable, closed digital devices can be subject to rug pulls at the whim of their controling corporations. We’ve seen this repeatedly with IoT devices and it was only a matter of time before a major wearable went the same route.
- (https://b-ark.ca/wAu8wc)
So I’ve been plugging away at a little side project for kicks. I haven’t written code for a month, now, due to other issues and distractions but I have been thinking about it, and it occurs to me how novel that is: without the pressure of deadlines I can actually spend time thinking about the problem, ensuring I build the right thing first, without the pressure to deliver the fast wrong answer.
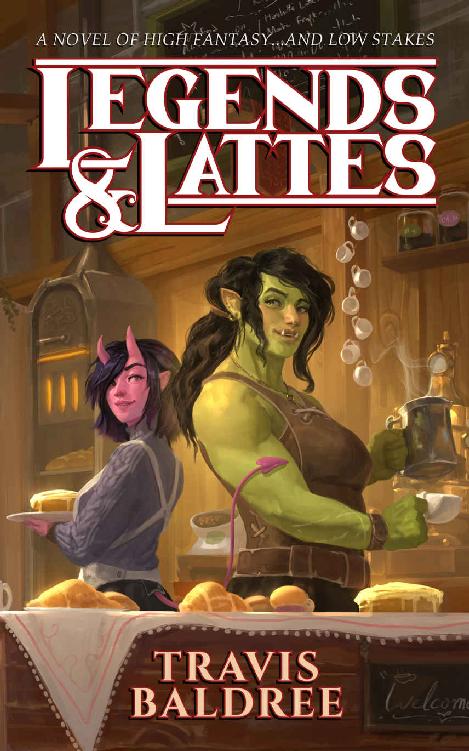
Review: Legends & Lattes
Review of Legends & Lattes (Legends & Lattes #1.0) by Travis Baldree (9798985663211)★★★★
(https://b-ark.ca/CcyQMq)My wife had previously raved about this book, and then I ran across a mention of it on Hacker News of all places. Commonly described as a ‘cozy’ fantasy novel, this was a delightful little treat and definitely worth the read.

Worn out after decades of packing steel and raising hell, Viv the orc barbarian cashes out of the warrior’s life with one final score. A forgotten legend, a fabled artifact, and an unreasonable amount of hope lead her to the streets of Thune, where she plans to open the first coffee shop the city has ever seen.
However, her dreams of a fresh start pulling shots instead of swinging swords are hardly a sure bet. Old frenemies and Thune’s shady underbelly may just upset her plans. To finally build something that will last, Viv will need some new partners and a different kind of resolve.
A hot cup of fantasy slice-of-life with a dollop of romantic froth.
Anyone who knows my wife knows she’s, well, calling her a ravenous reader is doing a disservice to her book consumption habit. Books being such a central passion in her life, I’m always asking her what she’s reading, what she’s read, what she liked, and what she didn’t, and so it was that at some point she told me about this book she loved by an audiobook narrator that she really likes: Legends & Lattes.
So, I will absolute profess to some initial skepticism. I’ve long been a fantasy reader, having initially cut my teeth on pulp horror from the likes of Stephen King and Dean Koontz before taking a hard turn to David Eddings and Robert Jordon. So I’m far from unfamiliar with the genre. But I’ll freely admit that a fantasy book about an Orc opening a coffee shop seemed… a bit far fetched?
In hindsight this was, honestly, a pretty dumb assumption on my part. Terry Pratchett made an entire career out of building a fantasy world (Discworld) in which books are centered around the invention of modern contrivances (paper money, movies, the telegraph, etc). Why not a coffee shop?
Well, as the year was winding down I ran across a book recommendations post on Hacker News and decided to poke around, and I’ll be damned if Legends & Lattes didn’t earn a mention! I relayed my surprise to my wife, and she offered to re-listen to the book with me on our anniversary vacation, and you know what? It was great!
Continue reading...- (https://b-ark.ca/YGkY_G)
First day out skiing and I’m treated to this stunning view of the Lake Louise area. Just incredible.
- (https://b-ark.ca/kkOO6o)
Great piece that really speaks to my own experiences establishing and evolving a product function. Loved the bit about focusing on and celebrating incremental improvement over bemoaning the failure to live up to some platonic idea of product management.
- (https://b-ark.ca/goCIko)
I kinda feel like we’re just too inured to the modern miracle that is SQLite. That a fully featured relational database supporting much of the SQL standard can be packaged up in less than 1MB of portable code is incredible. And they guarantee to support the current (open, portable) file format until 2050, which is why it is specifically supported by the Library of Congress!
- (https://b-ark.ca/O46WOO)
Unexpected ipv6 benefit: upgrading Debian testing, NetworkManager package broke (I still don’t know how). Rebooted to a system with no network connectivity. Thanks to a hard wired dock, all I had to do was an “ip set [iface] up” and everything autoconfigured and I could access Google and the Debian package repos (for the curious, I just had to run
apt-get install --fix-broken).
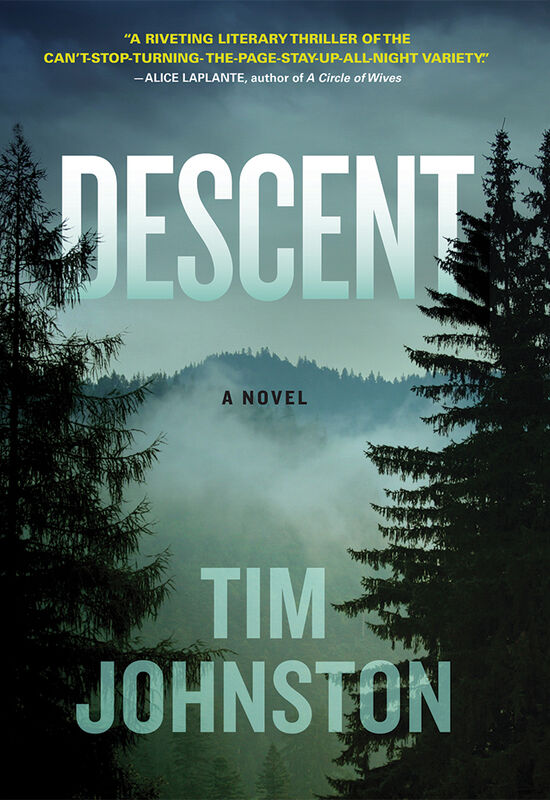
Review: Descent
Review of Descent by Tim Johnston (9781616204303)
(https://b-ark.ca/mw6q6a)A book billed as a thriller that explores a family as they come to grips with the disappearance of a child, the book defied my expectations, for good reasons and bad.

The Rocky Mountains have cast their spell over the Courtlands, who are taking a family vacation before their daughter leaves for college. But when Caitlin and her younger brother, Sean, go out for an early morning run and only Sean returns, the mountains become as terrifying as they are majestic.
Written with a precision that captures every emotion, every moment of fear, as each member of the family searches for answers, Descent races like an avalanche toward its heart-pounding conclusion.There’s no book in recent memory that I found as challenging to review as I’m finding this one. I think that’s because Descent tries to be two things at once: both a thriller, telling the story of the disappearance of Caitlyn, a high school senior and track star who is abducted while going for a run during a family vacation to the Colorado Rockies, and a deep character study of the family members–her father Grant, her mother Angela, and her brother Sean–and their lives, together and apart, as they grapple with the nightmare of a daughter and a sister who disappears without a trace. Each of these stories would, individually, be a gripping read. Unfortunately, I feel Mr. Johnston tried to do too much, and as a result, taken as a whole, nothing works as well as it could.
Of course, I still enjoyed the book very much, and was up way too late during the big climax. But, the more I thought about the book and talked about it to my wife, the more I couldn’t overlook the flaws in this debut novel.
Continue reading...- (https://b-ark.ca/cY_2sE)
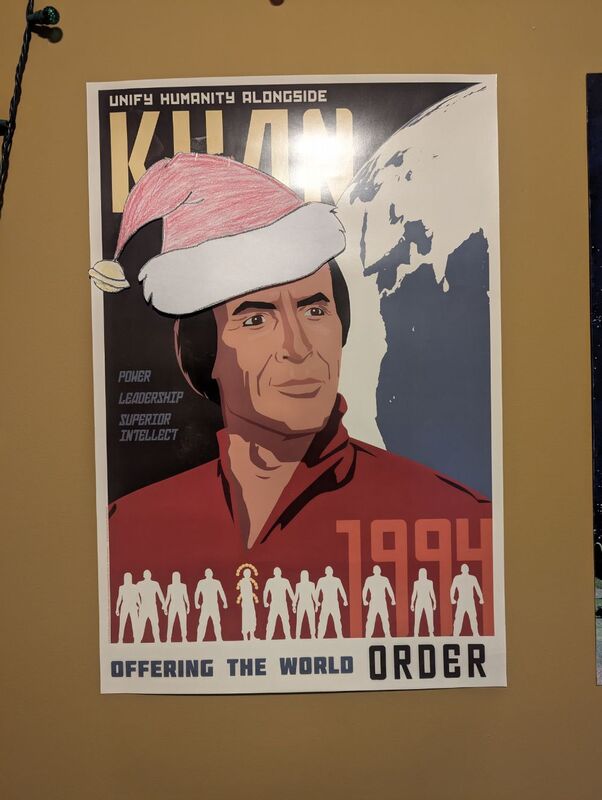
Ahh Christmas season is upon us and my favourite decoration is up! Merry Khanmas!
- (https://b-ark.ca/aeWseM)
For anyone making use of my RSS feeds, I made some changes to simplify the template while making some content formatting changes (e.g. inlining the feature image at the start of longer articles/reviews). I’ve also limited the main feed to 25 posts instead of 50, which seemed excessive. While I tested with an offline reader, I can’t guarantee things won’t break, so if they do, please let me know!
- (https://b-ark.ca/gCwS8g)
Shout out to @marksuth@mastodon.social for picking up the torch on IndiePass and continuing to improve it! The fact that I can post to my own bespoke blog from my phone as easily as I can post to Mastodon is a testament to the power of the Indieweb and protocols over platforms.
- (https://b-ark.ca/_mmCKI)
First attempt at a little stuffy. A bit rough in spots and my joining is horrible but in the end it turned out alright!
Sock Knitting 101
Someone recently asked me for pointers to good sock knitting lessons. Not a pattern. Lessons on how to really grok knitting socks. So I decided to try throwing something together, specifically for how I approach toe-up socks! Warning, this is definitely a first draft, so it’s very possible I’ll come back and update this post to fix things up…

So, way back in the before time, I decided to attempt to knit a pair of socks. Not one to do things the normal way, I opted for the toe-up lessons from Denise Powell on the now defunct socknitters.com. The thing that really attracted me to toe-up was the idea that I could just try socks on as I went rather than trying to nail the sizing up front, something that, as a not very confident knitter, I didn’t think I had a hope in heck of getting right.
Now, many years later, I can’t imagine knitting socks any other way. Toe-up just feels inherently intuitive to me (though, admittedly, it isn’t without its downsides, as most patterns are set up for cuff-down socks, which means you’ve gotta do extra work to reverse them).
In part, I think this is because of Powell’s approach to teaching sock knitting, which did away with teaching the reader to follow a rote pattern, but instead focused on the structural elements of socks and how you knit each component. This gave the reader a much more fundamental understanding of sock construction, thereby helping the knitter build that necessary intuition that allows for later improvisation.
Well, I decided to take a crack at writing a new set of lessons inspired by Denise’s work and my own experiences both knitting socks and teaching others to do the same. I hope this is useful to aspiring sock knitters out there!
Continue reading...